About UI ( with Unity)
목차
- UI와 UGUI
- Image
- Button
- UI Transform
- LayOutGroup
- ScrollView
- Content Size Filter
1. UI란 ?
UI는 User Interface의 줄임말로, 유저와의 상호작용을 하는 것들을 아울러 표현하는 말이다.
- CUI( Character User Interface) : 텍스트로 상호작용을 함, cmd 창 등이 있음
- GUI( Graphic User Interface) : 그래픽으로 상호작용을 함, 우리가 보통 컴퓨터와 소통하는 방식
유니티는 UGUI ( Unity Graphic User Interface) 라는 방식을 사용하게 된다.
UGUI는 Canvas안에 그려지게 된다.
Canvas의 Render 모드는 세 가지가 있다.
- Screen Space - Overlay : 화면 상단에 고정
- Screen Space - Camera : 카메라와 연동
- World Space : 3D 공간 내에 UI 표시

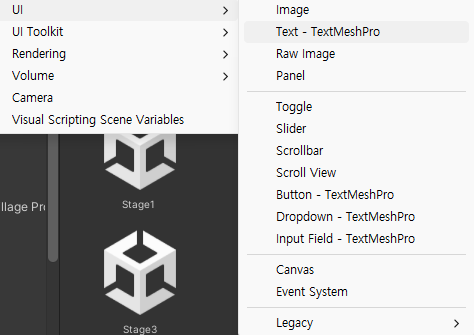
버튼 등을 생성하면 자동으로 Canvas의 하위 오브젝트로 들어가게 되며,
만일 버튼만을 복사해서 Canvas 밖으로 빼 낸다면 렌더링이 되지 않는다. (보이지 않는다)
Canvas는 우리가 게임을 진행하면서 볼 화면이기 때문에, 2D 평면 식으로 그려진다.
그래서 숫자 2 를 눌러 2D 모드로 진행하며 만드는 것이 효율적이다.
UGUI 상에서 그려지는 순서는 하이얼아키 순이며, 나중에 그릴 오브젝트를 밑에 둔다.
2. Image
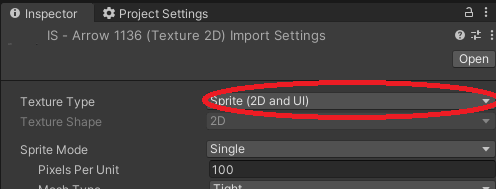
유니티 엔진에서는 Texture를 이미지로 주로 사용한다.
그 중, 2D와 UI에 사용되는 형식을 Sprite라고 한다.
그렇기 때문에 만일 이미지를 넣어준다고 하면, 인스펙터 창에서 이미지를 sprite로 바꿔주어야 UI에 활용할 수 있다.

* Texture Type - Default는 주로 3D 게임에 쓰인다.

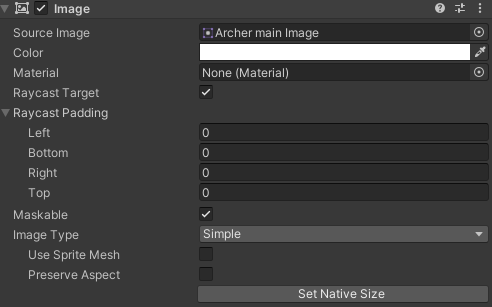
이미지를 구성하는 요소들은 다양하다.
*Maskable은 아직 뭔지 잘 모름 :
UI가 상위 마스크(Mask 컴포넌트)의 영향을 받을지 설정. 체크 해제 시, 마스크를 무시하고 보입니다.
- RaycastTarget : 끄고 하면 버튼 같은 클릭이 안된다.
- ImageType : Simple, Sliced, Tiled, Filled
- Color & Material : 색상과 재료를 조절한다.
ImageType에서 타입별로 조절할 수 있는 속성들이 다르다
Simple : 보이는 그대로의 타입
- Use Sprite Mesh : 이미지 부분만 그린다 (렌더링한다), 체크하지 않으면 씬 상에서는 보이지 않더라도, 그린 부분을 또 그릴 수 있어서 비효율적이다.
- Preserve Aspect : 원본 이미지의 비율을 지키는 것이다
Sliced : 잘라서 보여주는 것이다.
- Sprite Editor에서 초록색 선을 당겨 자르면 9 Slice를 한다. 가운데 영역은 넓어지지만 가장자리는 유지된다.
- Pixels Per Unit Multiplier : 가장자리의 크기 배율을 말한다
Tiled : 반복되는 것들로 이미지를 채운다.
Field : 게이지 등에서 채용되는 타입이다. (쿨타임, 체력바 등)
- Clockwise : 시계방향과 반시계 방향을 선택한다.(Clockwise: 시계방향)
- Fill Origin, Fill Method : 어떤 방식으로 채울건지, 어디서부터 채울 것인지를 정한다.
3. Button
버튼은 클릭을 통해 특정한 함수를 호출하거나, 무언가를 조절하거나 하는 등의 기능으로 사용된다.
버튼을 생성하면 기본적으로 자식 오브젝트로 Text가 있고, 버튼 자체에는 버튼과 이미지 컴포넌트가 있다.
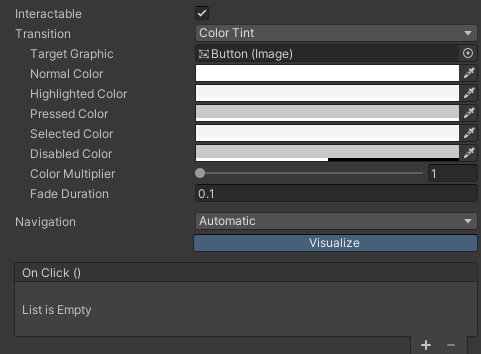
interactable를 끄면 상호작용을 하지 않는다. ( 버튼 비활성화 )

버튼의 Transition에는 3가지가 있다
- Color Tint : 상호작용 중간의 색을 바꿈
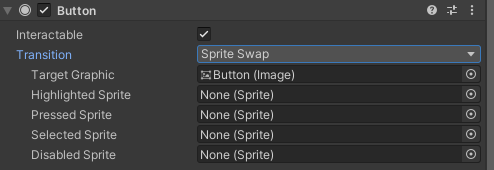
- Sprite Swap : 상호작용시 다른 Sprtie를 적용함
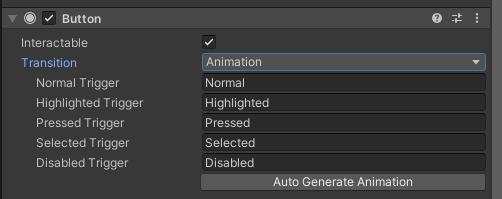
- Animation : 상호작용시 애니메이션을 적용함
첫 예시는 위의 Color Tint이다.
Color Tint는 순서대로
- Normal Cololr : 상호작용이 없는 평상시의 색
- Highlighted : 마우스가 호버링 되고 있을 때의 색
- Pressed : 눌러지고 있을때의 색
- Selected : 손을 때었을때의 색
- Disabled : 비활성화 색

비슷하게 Sprite Swap도 설정할 수 있다.

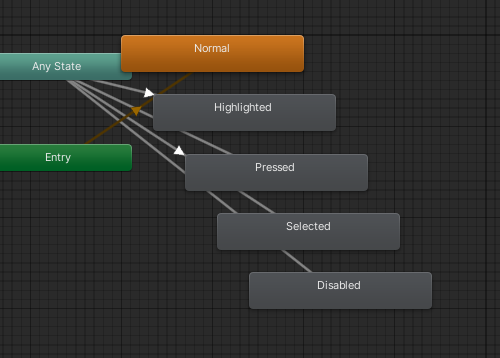
Auto Generate Animation을 만들면 자동으로

가 나와있음, 컨트롤 6을 통해 애니메이션을 넣어주면 된다.
Navigation은 키보드나 패드로 UI를 건들 때, 어떤 순서로 포커스가 넘어갈지를 결정, 아직 안배웠다.
* Navigation 설정은 자동(Auto), 수동(Manual), 없음(None) 방식으로 동작하며, UI 간 키보드/패드 이동 경로를 설정합니다.
버튼 컴포넌트에 있는 On Click() 에 함수를 추가해도 되고,
동적으로 스크립트에서 button.onclick.AddListener로 추가해도 된다.
* 팁 : 작은 버튼 터치 영역만 바꾸려면 이미지를 큰 걸로 덮기, 반대로는 작은 영역 이미지만 Ray를 키고 나머지는 끔
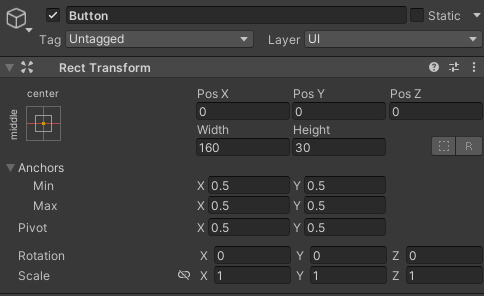
4. UI Transform
Transform.position으로 UI의 위치를 바꾸는 것도 가능하지만, UI Transformd의 사용이 더욱 권장된다.

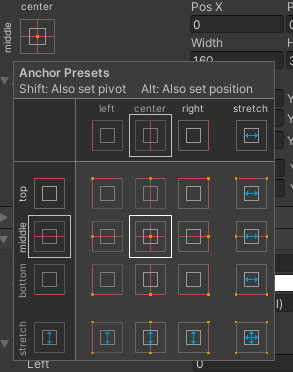
Anchor : UI의 기준점 (부모기준), 부모가 Canvas라면 Canvas 기준

다음과 같이 앵커를 부모 기준으로 바꿀 수도, sterech를 상하좌우의 크기를 부모와 맞출 수도 있다.
(strech 에서의 Top,Bottom,Right,Left 는 부모 UI 경계선으로부터의 거리)
왜 사용하는가 ? 해상도가 바뀌어도 알맞은 위치를 찾아가게 하기 위해서이다.
Pivot : 중심점을 어디 잡을 것인가. (기본 0.5, 0.5 중앙)
rectTransform.sizeDelta로 사이즈 조절이 가능하다
5. LayoutGroup
UI들을 자동으로 정렬시켜주는 컴포넌트, 그러나 자식요소 변경 시 GetComponent를 사용하기에 무분별한 사용은 X
수직, 수평, Grid 방식으로 자식 오브젝트들을 자동정렬한다.
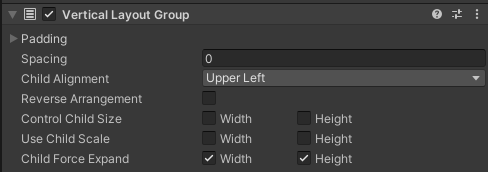
- Vertical Layout Group

Padding : 부모 오브젝트와의 상하좌우 거리
Spacing : 자식 오브젝트들 사이의 거리
Child Alignment : 정렬 시 , 정렬의 기준점
Control Child Size : 자식 오브젝트를 부모 오브젝트의 사이즈에 맞출 것인지를 정함
Use Child Scale : 자식의 스케일에 따라 정렬을 다시 함
Child Force Expand : 간격이 부모에 따라 강제 조정
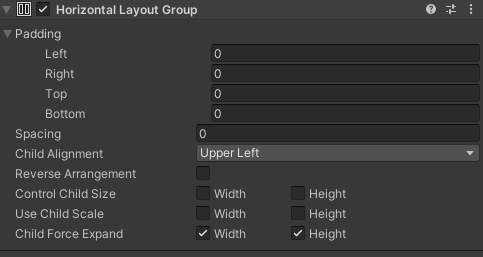
- Horizontal Layout Group

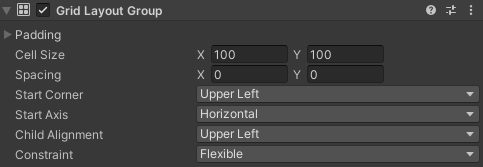
- Grid Layout Group

Start Corner : 정렬의 시작점
Start Aix : 수직 or 수평 방향으로 채워나갈 방향( 먼저 채워나갈 방향)
Constrain : 2 x 2 , 3 x 3 등의 제한, Flexible 시 범위가 넘치면 자동으로 n+1 by n+1 로 늘어남
6. UI ScrollView
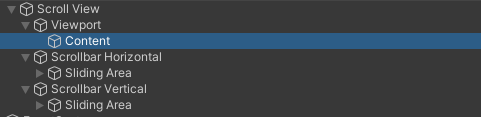
기본적으로 Scroll View를 생성하면 3가지가 추가적으로 생성됨

- Viewport : 표시할 Content가 보여질 영역(자식으로 Content가 있음)
- Scrollbar : 수직/수평 스크롤 바

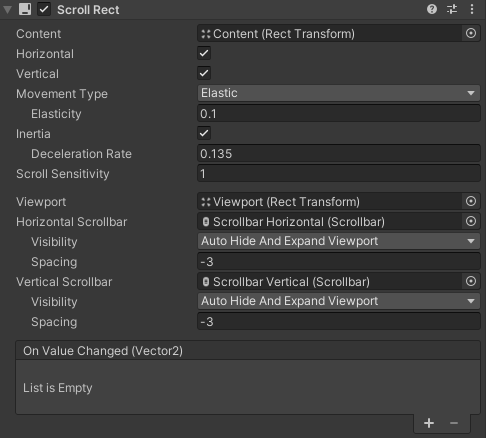
컴포넌트의 속성들, 처음에 이상하게 되어 있다면, Content를 자식 오브젝트의 크기로 맞추어야 한다.
- MoveMent Type : Content 영역이 ScrollView를 벗어났을 때 돌아오는 방법
elastic : 탄성적으로 돌아옴, clamp : 벗어나지 못함, Unrestricted : 제한 없음, - Inertia : 관성, 스크롤을 멈췄을 때 적용되는
- Scroll Sensitivity : 스크롤 민감도
- Vector2를 입력값으로 받을 수도 있다.
7. Content Size Filter
컨텐트의 크기에 따라 자유롭게 사이즈가 바뀌는 UI
Ex) 글자 수가 많아지면 Text UI 사이즈가 바뀜

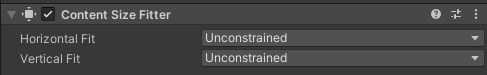
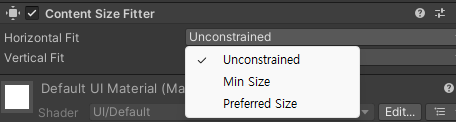
Horizontal Fit, Vertical Fit을 조절할 수 있으며 각자 3가지가 있다

- Unconstrained : 직접 조정하거나, 고정시키는 경우
- Min Size : 레이아웃 요소의 최소 크기를 기준으로 맞춤, 주로 LayoutGroup과 사용
- Preferred size : content의 size를 중심으로 (Pivot 기준)